UX, Art Direction & Visual Design of Sprint Plans
We originally came together to make Sprint.com’s Plans page actually serve a function, beyond just a chart and some CTAs in banners, within a very limited AEM environment/components and with no additional development available.
Finite component options and “mobile-first” in mind, we decided the overwhelming amount of required information would be easiest for users to digest through tabs and modals/lightboxes.
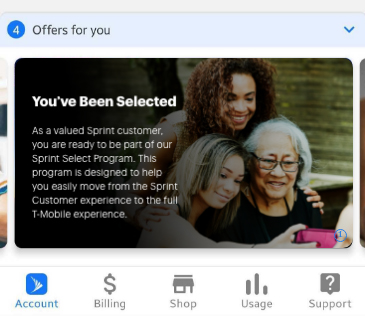
For photography, I used this page as the start of my mission to infuse Sprint.com with imagery that captures authentic moments and is inclusive of not just varying ethnicities, but disabilities as well.
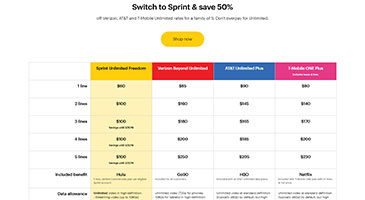
The launched design below had some competitors copying Sprint for a change.
Redesign 1
Mobile View
Desktop View
Redesign 2
Later in the year after data had been gathered on the page, we were tapped again to consolidate information from our three-tabbed approach onto a single page. Knowing the request would not be ideal for users, we chose to rethink the Plans experience entirely, which would require development resources this time around.
The following year, we rallied for a solution that would allow prospect customers to easily navigate between the three Unlimited Basic, Plus and Premium Plans, use a line counter to see multi-line pricing discounts, and choose their plan with a visible confirmation before shopping for devices.

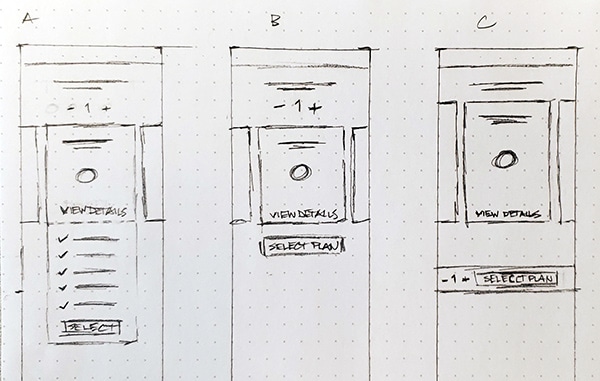
To fully apply design thinking, we performed user testing on two elements in the mobile wire flows below: showing pricing as per line per month vs total per month and line counter in Plan Details vs Sticky Footer. When asked to “Continue,” customers are taken to the device wall.
Experience A – Sticky Footer
Experience B
Then, users made the choice: they wanted to see total cost per month and the sticky footer, as shown in the final flow below.
Final Flow
- UX Lead: A. Nash
- UX Research: S. Vipparti
- Copywriter: G. Gniffke